예림
사전캠프 1020 본문
📋3주차 - 7
UI 디자인 기본
UI의 분류
액션 : 사용자가 행동을 수행할 때 사용(버튼)
인풋 : 사용자의 입력을 받을 때
인포메이션 : 사용자에게 안내사항 전달(토스트 메시지, 스낵바, 라벨)
컨테이너 : 컴포넌트가 결합되어 하나의 덩어리를 이루는 컴포넌트 (카드, 리스트)
네비게이션 : 사용자가 페이지 이동할 때 사용 (네비게이션바 앱바, 하단바)
컨트롤 : 사용자가 값을 수정할 때 사용(체크박스, 스위치 등)
의사상태(Pseudo State)
: 컴포넌트의 가상의 상태
ex) 버튼에 마우스 올렸을 때 색 바뀌는거
*주의* 컴포넌트마다 쓸 수 있는 것과 없는 것이 있음.
📋3주차 - 8
UI 만들기 실습(1)
버튼컴포넌트
컴포넌트 종류 중 액션에 해당.
누름으로써 중요한 동작을 수행하는 요소
버튼 설계 시 유의할 접
누를 수 있다는 시각적인 힌트를 충분히 드러내야 함 = 행동을 유도하는 속성(어포던스)
버튼구조
- 컨테이너 : 안에 있는 요소를 감싸고 있는 프레임
- 라벨/레이블 : 버튼의 행동을 안내하는 글자
* 사용자가 입력하는 글자는 텍스트, 사용자에게 안내하는 글자는 라벨
- 리딩 엘리먼트 : 버튼보다 더 앞쪽에 있는 엘리먼트
- 트레일링 엘리먼트 : 버튼보다 더 뒤쪽에 있는 엘리먼트
* 앞 뒤는 문화권에 따라 달라짐 우리나라는 왼쪽이 앞
종류
- 박스 버튼, 일반 버튼(=솔리드버튼)
- 아웃라인버튼, 고스트 버튼, 엠티 버튼
- 스플릿 버튼 : 보조액션을 제공해야 할 때 사용
- 텍스트 버튼 :글자로만 이루어진 버튼

텍스트필드 컴포넌트
: 인풋에 해당하는 컴포넌트 / 사용자가 무언가를 입력하는 컴포넌트
텍스트필트 컴포넌트 구조
- 인풋 컨테이너 : 글자 입력하는 부분
- 라벨/ 레이블 : 입력 값 안내 부분
- 헬퍼 텍스트 : 가이드라인 제공하는 텍스트
- 리딩 엘리먼트 : 텍스트 앞쪽에 있는 엘리먼트
- 트레일링 엘리먼트 : 텍스트 뒤쪽에 있는 엘리먼트
플레이스 홀더 = 자리표시자
: 사용자가 입력해야하는 예시 제공
*주의* 입력값의 조건은 적지 않는 편이 좋음 / 예시O / 조건은 헬퍼 택스트에
유효성검사
: 입력한 텍스트가 유효한지 검사 = 밸리테이션 체크
*주의* 최대한 긍정적인 방향으로 사용자에게 안내 / 해결책 제안하는 방향

📋3주차 - 9
UI 만들기 실습(2)
컨트롤 컴포넌트
: 사용자가 선택지를 특정할 수 있도록 하는 요소
*참고할 점*
요소 자체는 작더라도 주변으로 최소 크기 범위를 만들어주기
컨트롤 요소의 라벨을 누르더라도 요소가 작동할 수 있도록 함
컨트롤 요소와 라벨의 정렬
- 두 요소의 세로를 같게 해두는 것이 좋음
체크박스 컴포넌트 : 여러 선택지 둥 1개 이상을 선택할 때 사용
- 특징 : 여러개 선택 가능 / 하나를 선택한다고 다른 선택지에 영향 X / 아무것도 선택하지 않을 수 O / 일부 선택 O

라디오 컴포넌트
: 여러 선택지 중 1개를 선택할 때 사용
특징
- 여러개 동시에 선택 불가능
- 아무것도 선택하지 않는 게 불가능

📋4주차 - 1
의사상태와 컴포넌트 프로퍼티
프로퍼티 : 의사 상태를 컴포넌트애 반영하는 방법
합성 컴포넌트와 네스티드 인스턴트
컴포넌트와 컴포넌트를 결합하여 상위 컴포넌트를 만들 수 O
합성 컴포넌트는 네스티드 인스턴트를 가질 수 있음
📋4주차 - 2
컴포넌트 프로퍼티의 이해
컴포넌트 프로퍼티
: 컴포넌트의 의사상태에서의 변경을 피그마에서 만드는 기능
배리언츠 : 넓은 관점에선 프로퍼티 / 변종이라는 뜻 / 컴포넌트의 가상의 상태를 만들 때 사용
프로퍼티 : 디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소들을 다룰 때 사용
Boolean 👀 : 레이어를 껐다 켰다가 할 수 있는 속성값
Instance swap : 인스턴스를 다른 인스턴스로 교체하는 기능
Text : 컴포넌트 안에 있는 텍스트를 수정하기 쉽도록 컴포넌트 속성으로 만듦
배리언츠와 프로퍼티를 고르는 기준
: 컴포넌트에 적용된 파운데이션이 변경되는지를 기준으로 함
파운데이션 값(아이콘크기, 폰트 크기 등)이 바뀌면 배리언츠 / 파운데이션 값이 바뀌지 않으면 프로퍼티
📋4주차 - 3
버튼 컴포넌트의 의사상태 만들기
버튼의 위계 배리언츠
1. 위계 / 2. 크기 / 3. 상태
위계(hierarchy, priority)
primary / secondary / Tertiary (컬러의 primary / secondary / Tertiary와 관계 X)

📋4주차 - 4
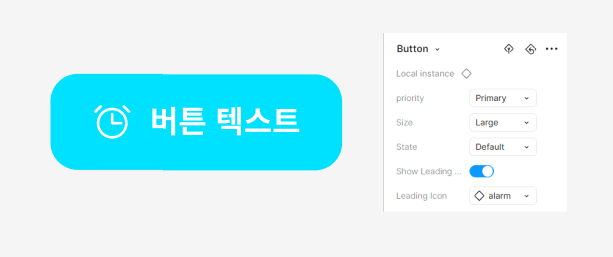
버튼 컴포넌트에 아이콘 추가하기





📋4주차 - 5
Instance Swap Property






📋4주차 - 6
버튼 컴포넌트의 텍스트 변경




📋4주차 - 7
합성 컴포넌트와 네스티드 인스턴스
합성 컴포넌트(Compound Component) : 컴포넌트와 컴포넌트를 모아 합성 컴포넌트를 만듦
- 바텀시트, 다이얼로그, 리스트, 카드, 탭 등
네스티드 인스턴스 : 상위 컴포넌트에서도 하위 컴포넌트의 속성을 조정할 수 있는 기능
탭 컴포넌트 : 네이게이션에 해당, 현재 화면을 전화해주는 요소
- 구조 : 라벨(탭 제목) 인디케이터(선택여부 알려줌)










📋4주차 - 8
컴포넌트 합치고 분리




'내일배움캠프' 카테고리의 다른 글
| 내일배움캠프 CH1 미니프로젝트 (2일차 (0) | 2024.10.22 |
|---|---|
| 내일배움캠프 CH1 미니프로젝트 (1일차 (0) | 2024.10.21 |
| 사전캠프 1019 (0) | 2024.10.20 |
| 사전캠프 1018 WIL / KPT 회고 (0) | 2024.10.18 |
| 사전캠프 1017 (1) | 2024.10.17 |





