예림
사전캠프 1019 본문
📋 2주차 - 6
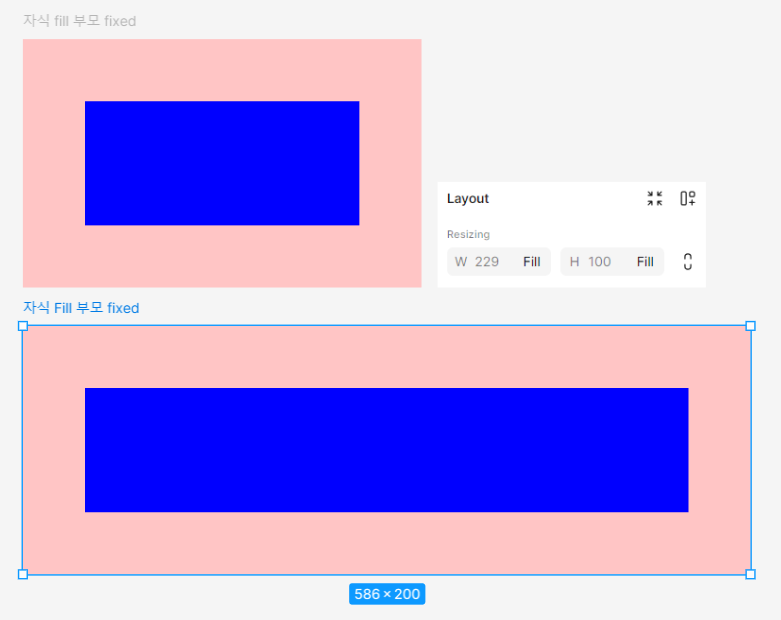
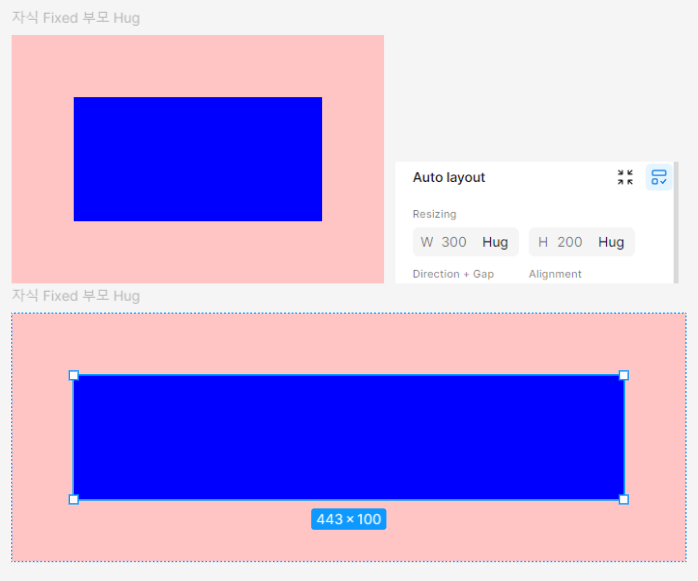
프레임 리사이징
: 프레임 오토레이아웃 후 사이즈가 변경되는 것
Fixed 고정값 | 공통
Hug 자식 컨테이너의 크기에 맞춰 조정 | 부모만 쓸 수 있음
Fill 부모 컨테이너의 크기에 맞춰 조정 | 자식만 쓸 수 있음
자식이 고정 값이라면 부모는 감쌀 수 밖에 없음.
자식이 부모에 맞게 꽉 차야 한다면 부모는 고정될 수 밖에 없음


📋2주차 - 7
포지션 이해하기
웹사이트 헤더나 앱 하단버튼처럼 위치가 고정된 요소들
요소의 위치를ㄹ 고정하거나 스크롤에 따른 위치를 조정할 때 개발에서 포지션이라는 속성을 조정
피그마의 포지션 종류
static
기본값, 스크롤 하면 같이 움직임
fixed
스크롤을 하더라도 항상 고정된 위치
absolute
담겨 있는 부모 컨테이너를 기준으로 고정된 위치
sticky
스크롤에 따라 움직이다 특정 위치부터는 상단에 고정
프로토타입 패널에서 설정 가능 : scroll with parent(기본값) / fixed / sticky
프레임 패널 안에서 설정 가능 : absolute(오토레이아웃 프레임 안에 있을 때만 사용가능)
📋3주차 - 2
파운데이션
UI를 구성하는 가장 작은 알걍이 / 기초 재료
UI는 기초 재료인 파운데이션과 파운데이션을 조합한 컴포넌트로 나눔
파운데이션 구성
색상 color , 서체 font , 간격 spacing , 곡률 radius , 그리드 grid , 고도(높이 elevation), 아이콘 icon
📋3주차 - 3
컬러스타일
RGB와 Hex Code
RGB : 빛의 3원색 / 가산혼합
Hex Code : 빨강, 초록, 파랑 각각의 256가지 값을 16진법으로 변환한 코드
컬러프로파일
: 디스플레이가 코드를 해석할 때 사용하는 색 기준표 (Adobe RGB, Display P3)
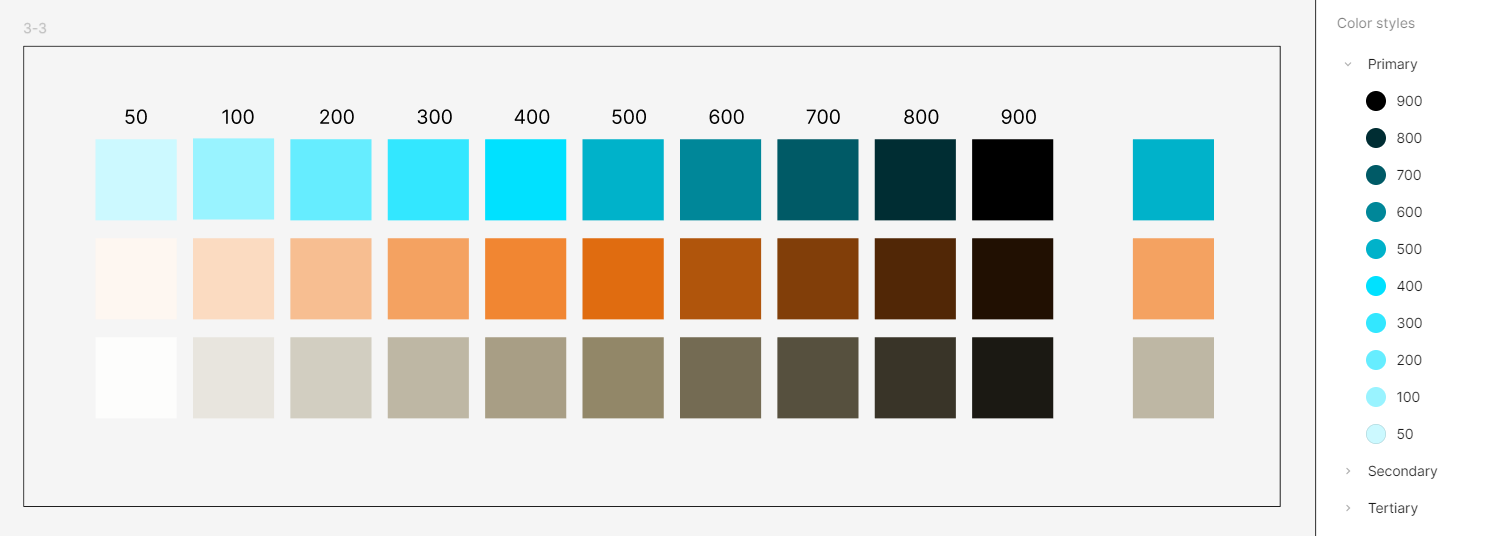
컬러스타일
: 디자인에서 사용할 색상을 모아두는 팔레트 / 사용할 색상을 모아, 색상의 단계 규칙을 만듦
일반적으로 포인트 컬러 하나, 글자와 배경은 흑백조합.
포인트 컬러 : 핵심적인 부분에만 써야하는 색상 / 프라이머리 컬러 or 엑센트 컬러
백그라운드 컬러: 일반적으로 흰색
세컨더리 컬러 : 포인트 컬러를 뒷받침하는 색상. 서브컬러
색상의 확장성 : 다양한 상황에 대응할 수 있도록 단계별로 컬러를 만듦(10단계)
1:3:6 법칙
포인트컬러 10%, 배경 60%, 세컨더리 컬러 30%

📋3주차 - 4
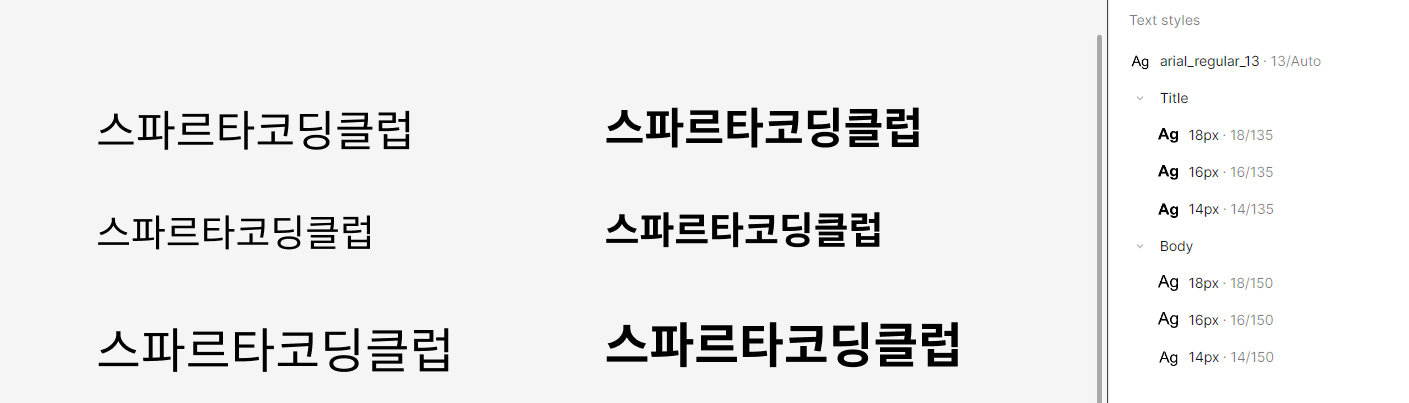
폰트스타일
: 디자인 시스템에서 사용할 폰트를 모아둔 목록
패밀리(Family) : 폰트 종류
굵기(Weight) : 무게감 / 굵기에 할당된 숫자가 있음
Thin 100 | Extralight 200 | Light 300 | Normal 400
Medium 500 | Semibold 600 | Bold 700 | ExtraBold 800 | Black 900
크기(Size) : 일반적으로 16px부터(웹사이트 기본 폰트사이즈) 시작, 2px씩 줄이거나 늘림 / 20px 이상일 때는 4px씩
행간(Line-Height) : 글자 줄 사이의 간격, % or px
- 일반적인 행간 값 : 제목 : 120% ~ 135%, 본문의 경우 135% ~ 170%사이
자간(Letter-Spacing) : 글자와 글자 사이의 간격

📋3주차 - 5
마스터 컴포넌트와 인스턴스
컴포넌트
: 파운데이션을 조합해 만들어지는 구성품
마스터 컴포넌트 : 복사된 디자인들을 한번에 수정하거나 편집할 수 있도록 하는 기능
- 마스터컴포넌트를 복제하면 복제본, 인스턴스가 생김
인스턴스 : 마스터 컴포넌트의 속성을 그대로 이어받음
마스터컴포넌트와 인스턴스의 관계
- 컴포넌트를 수정하면 인스턴스에 반영 됨
- 인스턴스를 먼저 수정하면 컴포넌트를 수정해도 반영 X
- 컴포넌트를 지우더라도 인스턴스는 남아있음
- 연결을 해제하면 인스턴스는 일반프레임으로 변경
📋3주차 - 6
디자인 시스템의 이해
목적
반복적인 UI를 효율적으로 관리 / 팀 전체가 동일한 정도로 이해
▶ 디자인 시스템은 UI의 규격과 스펙, 사용사례, 주의사항 등이 총망라된 종합적인 제품 가이드라인
'내일배움캠프' 카테고리의 다른 글
| 내일배움캠프 CH1 미니프로젝트 (1일차 (0) | 2024.10.21 |
|---|---|
| 사전캠프 1020 (2) | 2024.10.20 |
| 사전캠프 1018 WIL / KPT 회고 (0) | 2024.10.18 |
| 사전캠프 1017 (1) | 2024.10.17 |
| 사전캠프 1016 (1) | 2024.10.16 |




