예림
CH2. UXUI 디자인 입문 - 2일차 TIL 본문
✅ 241019
˙ 디자인카타 발표
˙ 피그마 활용법(1) 3주차, 4주차
˙ 시멘틱 컬러 아티클 읽고, 컬러 스타일 생성해서 정리해보기
📋학습 내용 / TIL


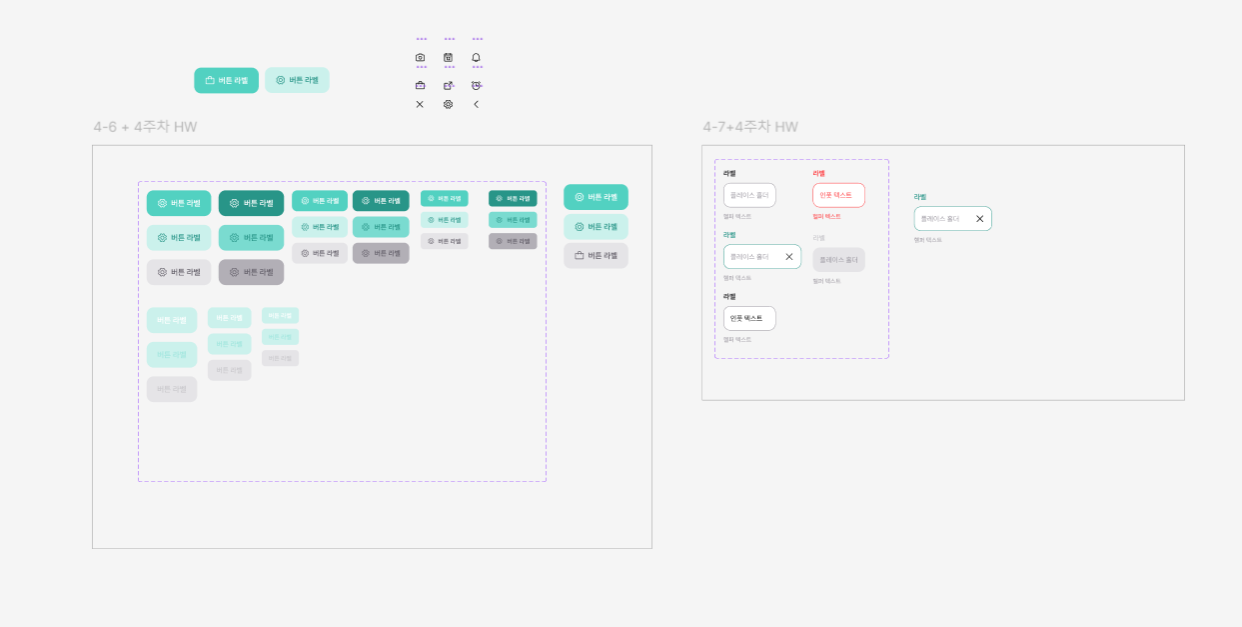
Figma 활용법(1) 3주차, 4주차 완강하고 과제 제출하고 실습도 열심히 했다 😎
오늘도 강의 다 듣고 과제 수행하던 중에 문제가 하나 생겼어서 이유랑 해결 과정을 기록해두려고 한다.
다음에는 실수하지 않기 위해...!!


버튼 베리언츠에 인스턴스 스왑 프로퍼티 추가하고 Preffered Values에 다른 아이콘들 추가까지 완료했는데
복제한 버튼 인스턴스에 리딩 아이콘 속성이 안뜨는 상황
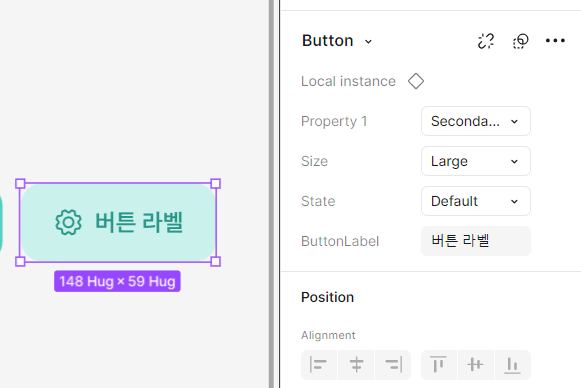
이것저것 만져보다가 알아낸 원인은


버튼에 리딩 아이콘 프로퍼티만 추가해두고 정작 안에 들어간 아이콘을 리딩 아이콘으로 지정을 안 했던 거다...
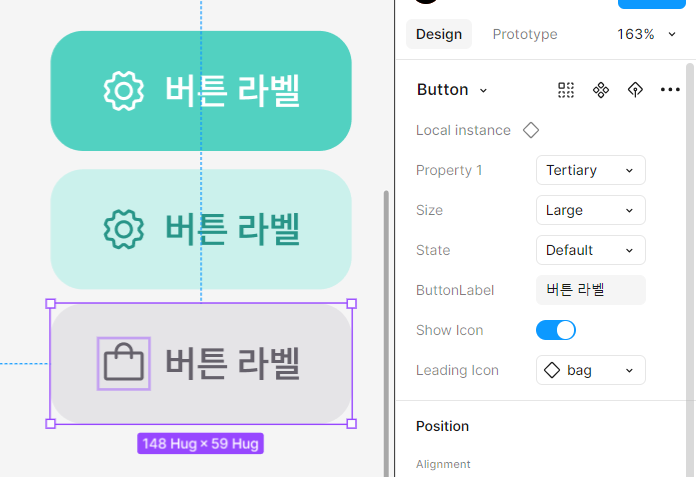
오른쪽 사진처럼 리딩아이콘 지정해주고


불리언까지 지정해주면 아이콘도 바꿀 수 있고 껐다 켰다도 가능해진다!!
문제 해결완✨

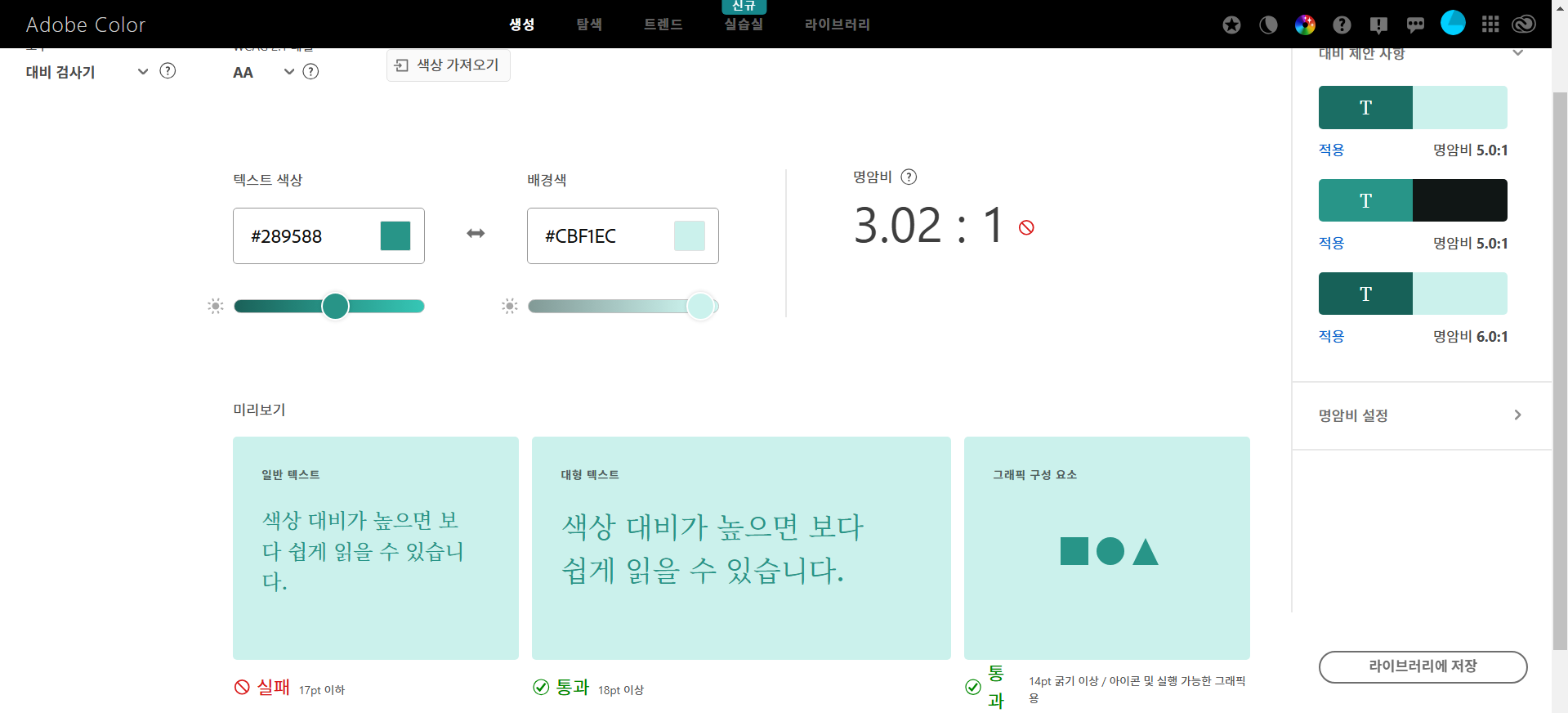
이건 시멘트컬러 아티클 읽다가 알게된 어도비 컬러의 명암 검사 기능
18pt 이상으로 사용해서 아무튼 통과이긴 하지만 솔직히 좀 아슬아슬하지 않나..
다음에 프로젝트 할 때 꼭 확인해 봐야겠다.
'내일배움캠프' 카테고리의 다른 글
| CH2. UXUI 디자인 입문 - 4일차 TIL (1) | 2024.10.31 |
|---|---|
| CH2. UXUI 디자인 입문 - 3일차 TIL (0) | 2024.10.30 |
| CH2. UXUI 디자인 입문 - 1일차 TIL (1) | 2024.10.28 |
| 내일배움캠프 CH1 미니프로젝트-5일차 WIL / KTP (0) | 2024.10.25 |
| 내일배움캠프 CH1 미니프로젝트 (4일차 (1) | 2024.10.24 |





