예림
CH2. UXUI 디자인 입문 - 4일차 TIL 본문
✅241031
· 디자인카타
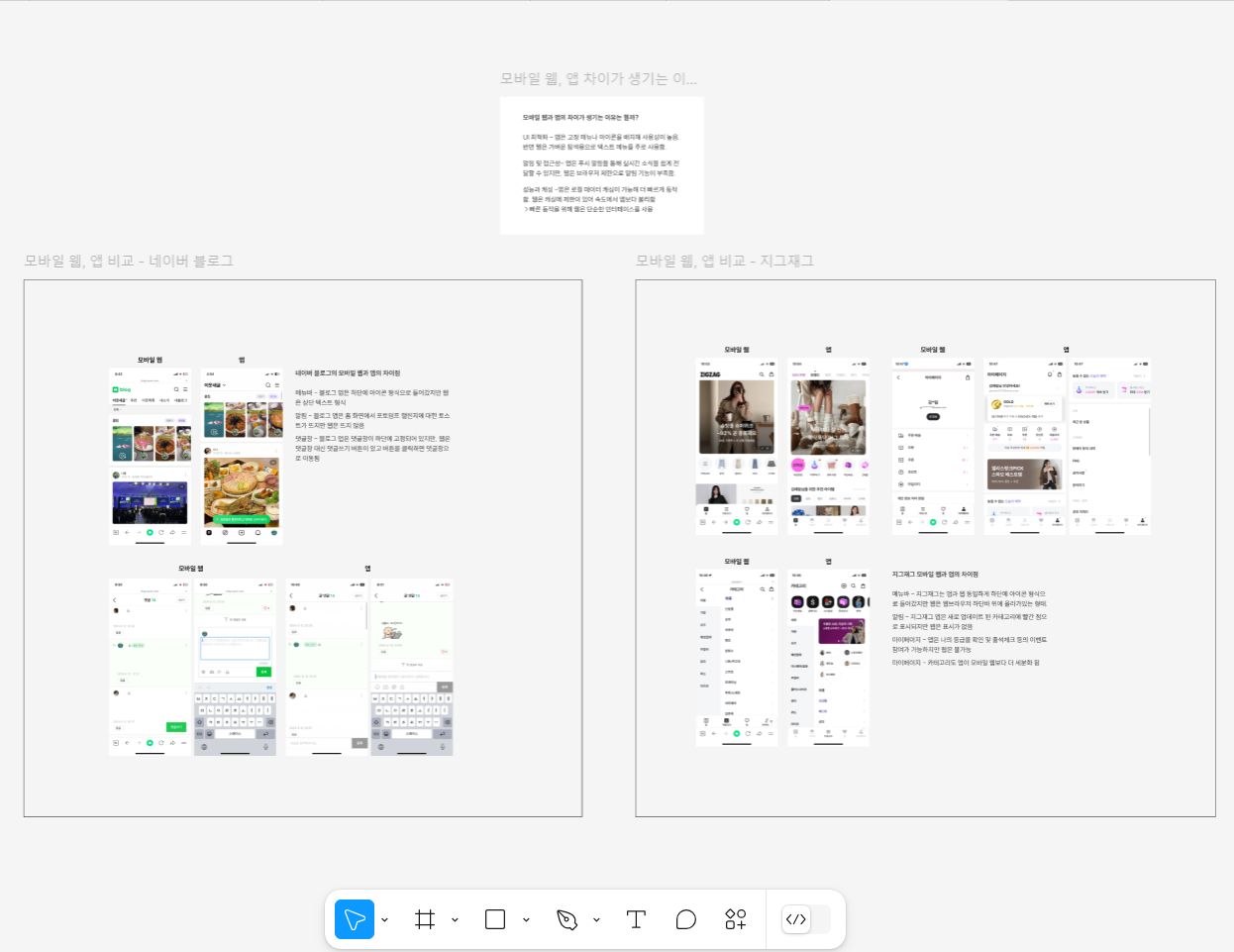
· Figma 활용법 (2) 모바일 웹, 앱 비교
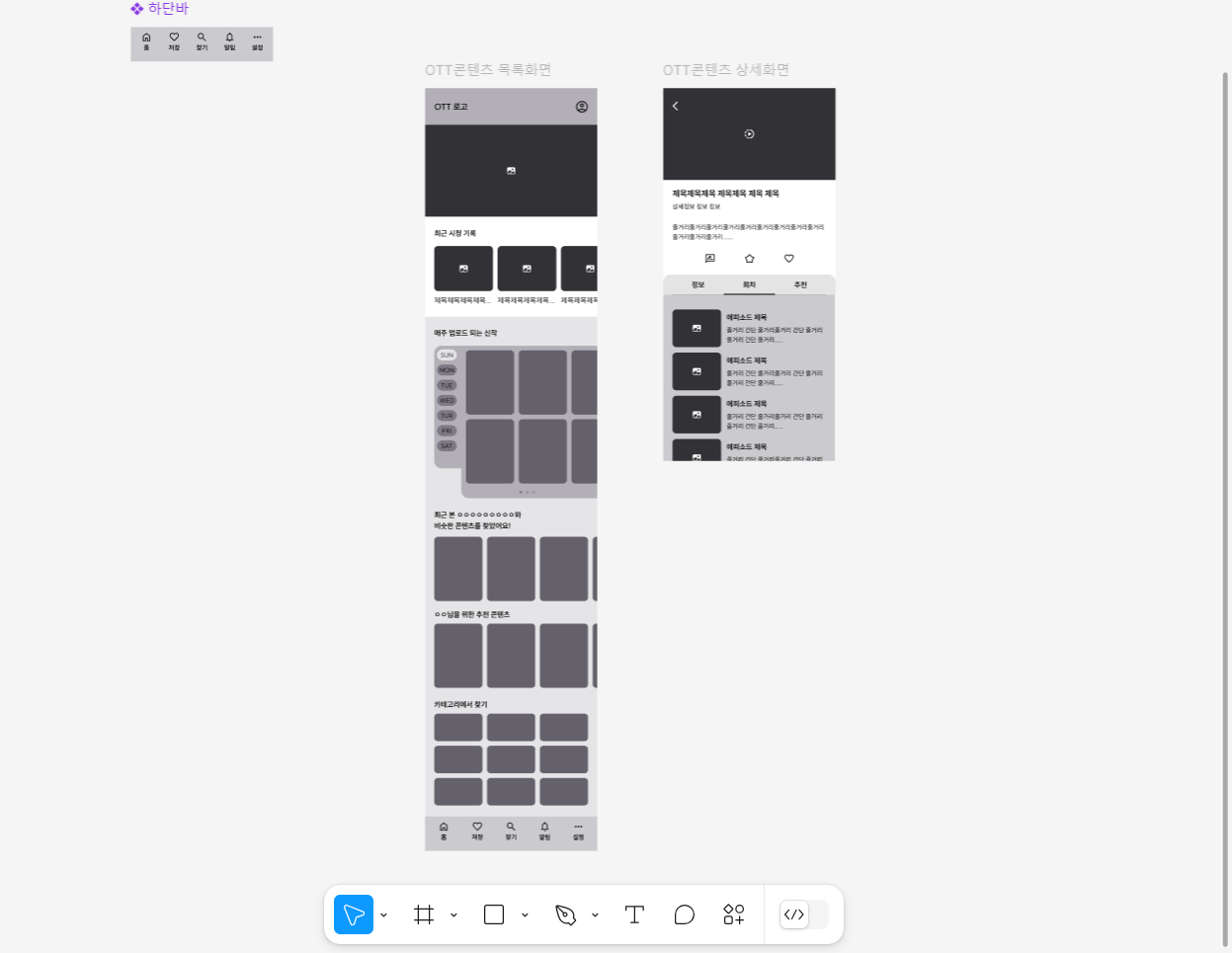
· Figma 활용법 (2) 와이어프레임
· Figma 활용법 (3) 2주차 (1~8)수강
📋학습 내용 / TIL


오전시간에는 어제 하다 말았던 모바일 웹, 앱 비교랑 OTT 와이어프레임 제작을 했다.
와이어프레임 맘에 안드는 부분 많지만 갈 길이 멀기 때문에 저정도만 하고 제출했다,,
3주차는 프로토타입에 대한 강의였는데 기록해둬야 할 것 같은 부분이 좀 있어서 실습하면서 틈틈히 캡쳐해뒀다.
프로토타입: 시제품을 만들지 않고 아이디어를 테스트해볼 수 있는 것
플로우: 프로토타입의 흐름
트리거: 액션을 시작하는 조건
액션: 트리거로 인해 만들어지는 결과
애니메이션: 액션의 인터렉션 형태를 정하는 것
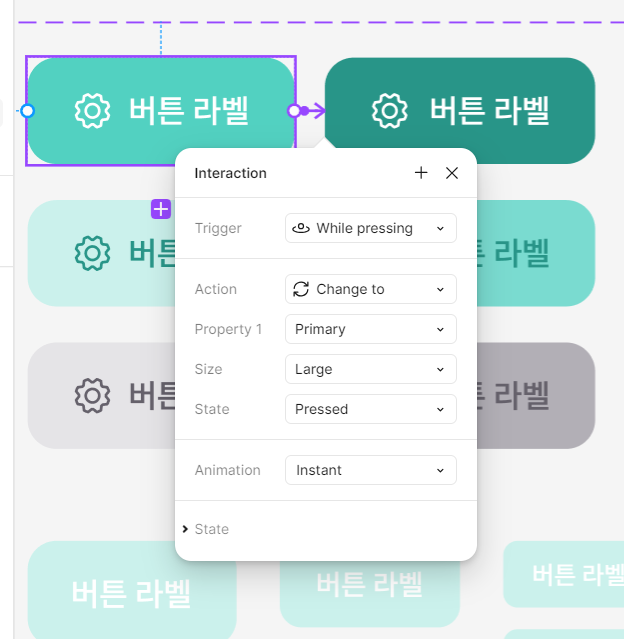
버튼 누르는 동안 컬러 바뀌게 만들기



Trigger: While Pressing
Action: Change to
버튼 컴포넌트 만들 때 버튼 상태에 따른 변화도 하나하나 다 새로운 프레임으로 만들어야 되나 생각했는데
프로토타입에서 Change to 액션으로 편하게 바꿀 수 있었다... 정말 다행..
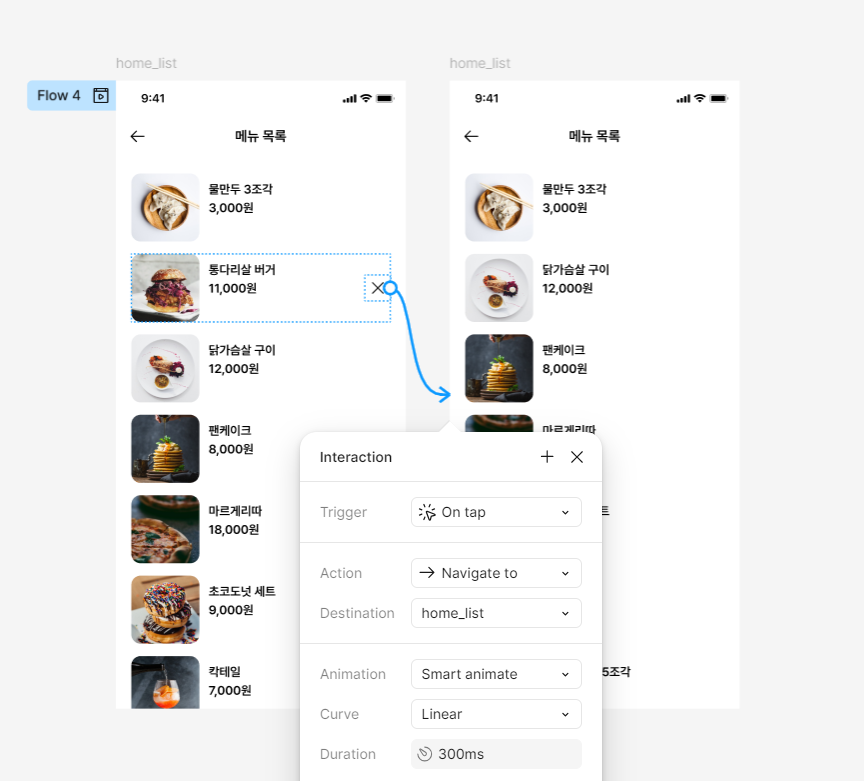
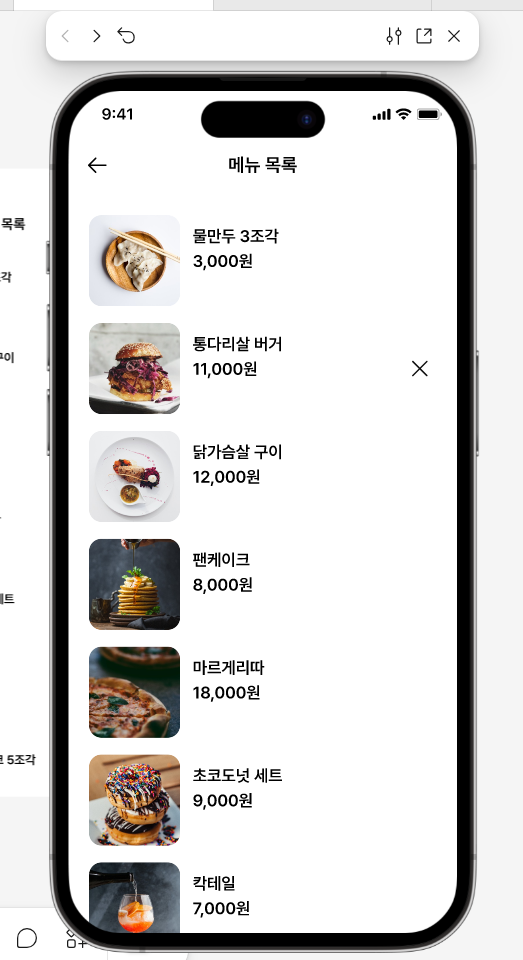
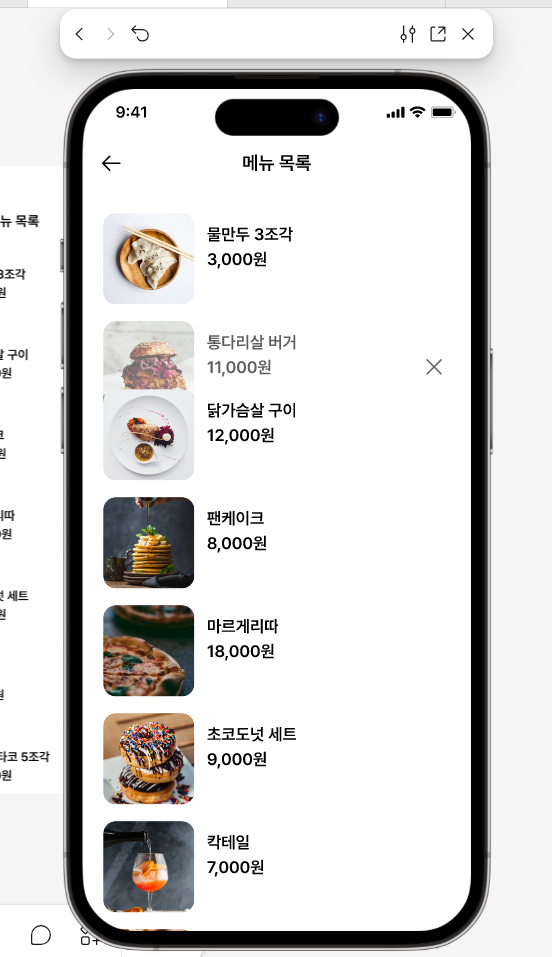
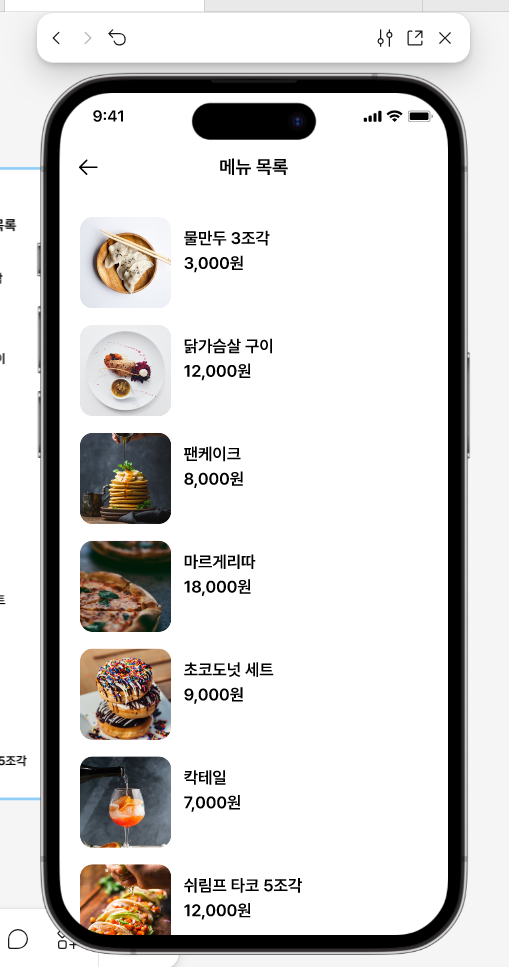
스마트 애니메이트 - 리스트 삭제




스마트 애니메이트 조건
- 작동하는 요소의 이름이 같을 것
- 프레임 레이어의 구조가 동일할 것
전체 리스트 프레임의 X버튼과 리스트 하나를 지운 프레임을 연결한 후
Trigger: On tap / Action: Navigate to / Animation: Smart animate
이렇게 하면 미리보기 창에서 X버튼 누르면 사라진 리스트 하나가 자연스럽게 사라진다.. 신기하다!!!
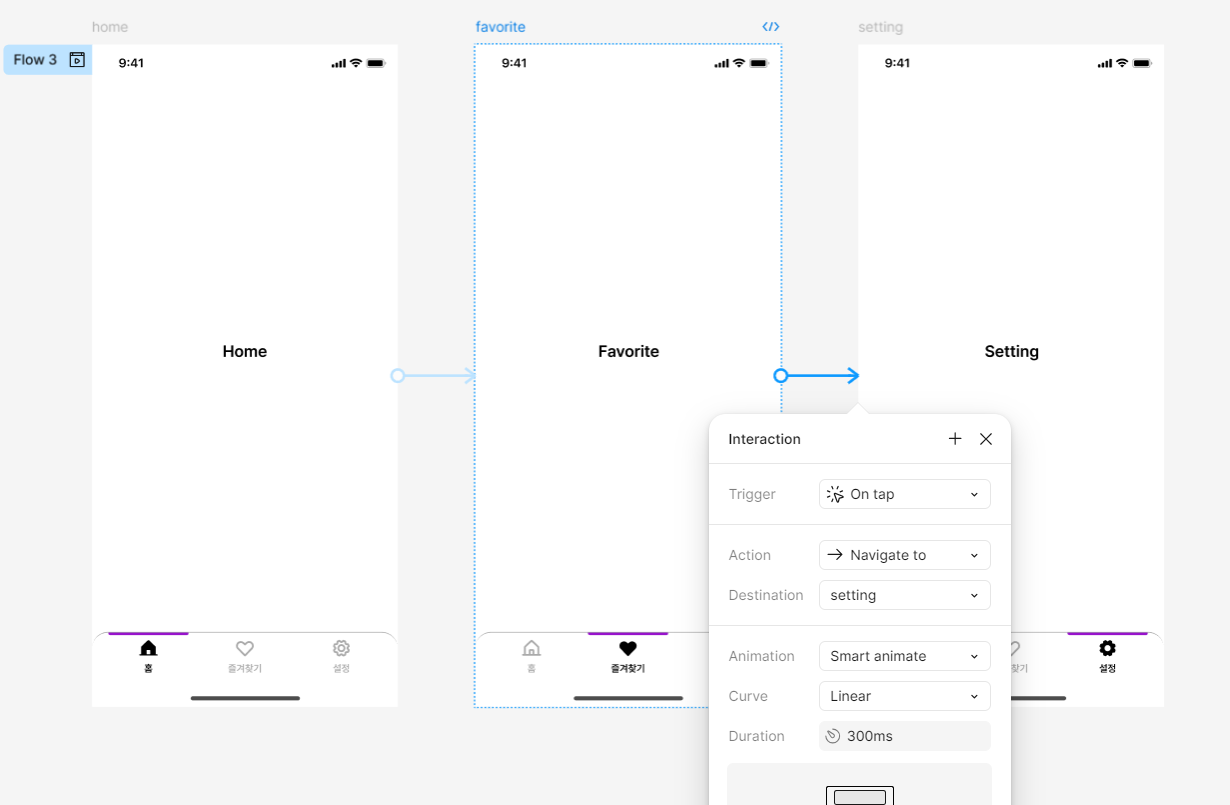
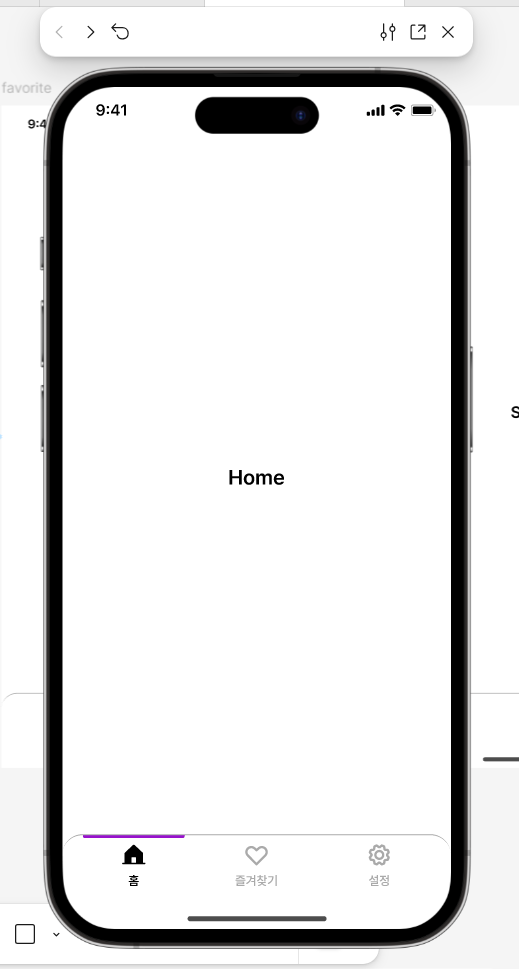
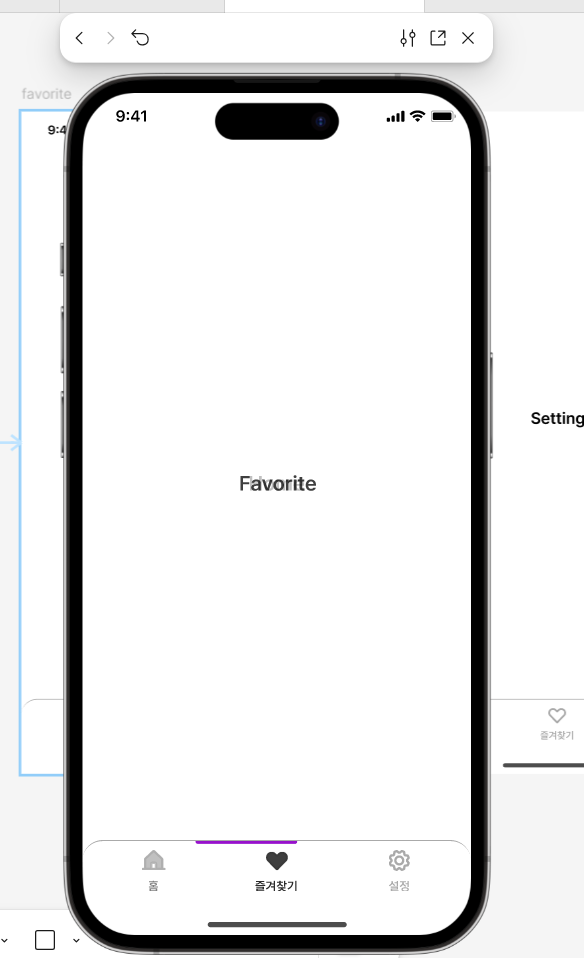
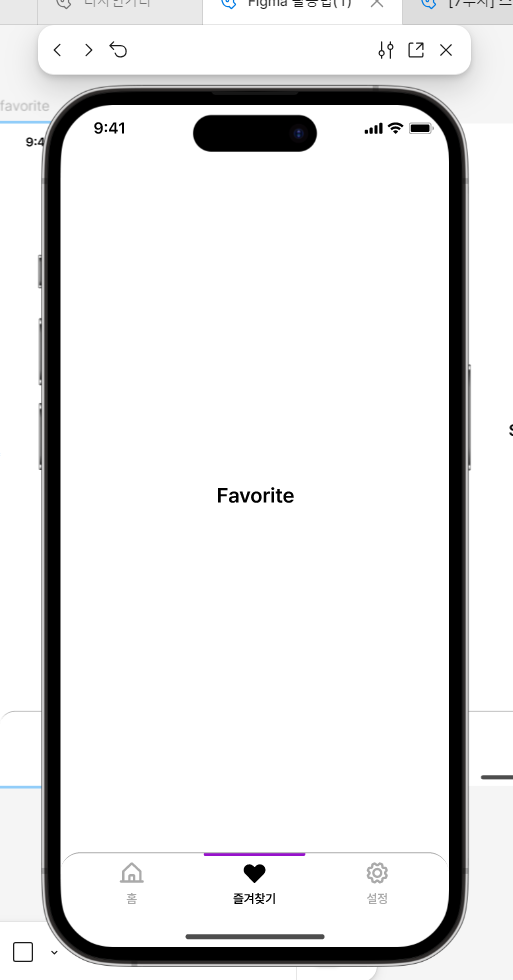
스마트 애니메이트 - 네비게이션바 옮기기




리스트 삭제랑 같은 방식으로 프로토타입을 설정해주고 나면
하단 메뉴바 터치했을 때 네비게이션 바가 옆으로 슥 옮겨지는 애니메이션이 만들어진다.
프로토타입 스마트 애니메이트 기능 좀 재밌는 것 같다!!
내일은 오늘 공부한 내용을 바탕으로 3주차 과제까지 끝내고 시간 남으면 부족한 부분 복습하면
딱 맞게 이번주 안에 강의를 다 끝낼 수 있을 것 같다.
마지막 강의 과제까지 화이팅...! 😵🙌
'내일배움캠프' 카테고리의 다른 글
| CH2. UXUI 디자인 입문 - 6일차 TIL (0) | 2024.11.04 |
|---|---|
| CH2. UXUI 디자인 입문 - 5일차 WIL (2) | 2024.11.01 |
| CH2. UXUI 디자인 입문 - 3일차 TIL (0) | 2024.10.30 |
| CH2. UXUI 디자인 입문 - 2일차 TIL (0) | 2024.10.29 |
| CH2. UXUI 디자인 입문 - 1일차 TIL (1) | 2024.10.28 |





