예림
CH2. UXUI 디자인 입문 - 3일차 TIL 본문
✅241030
· 디자인카타
· Figma 활용법 (2) 1주차 (1~8)수강
· 1주차 과제 제출 : 가상의 로그인 화면 만들기
· Figma 활용법 (2) 2주차 (1~5)수강
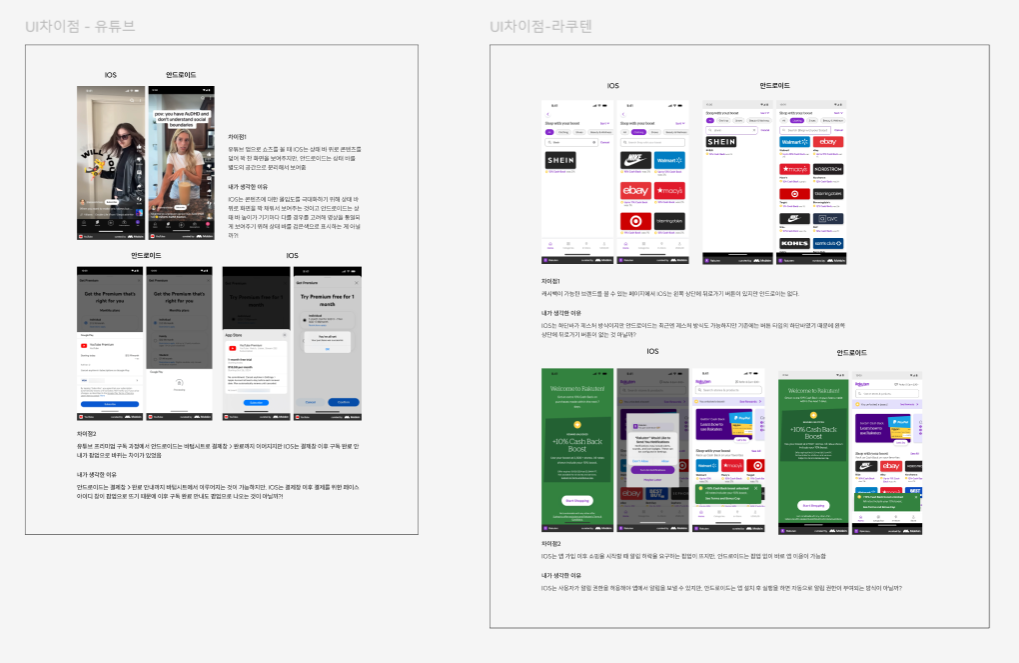
· 과제 1 - UI 차이점 찾아보기
📋학습 내용 / TIL
오늘은 피그마 활용법(2) 3주차까지 모두 완강할 계획이었지만 생각보다 2주차의 과제에서 시간이 오래 걸려서 결국 3주차는 들어가지도 못했다... 😵
피그마 활용법(2) -1주차



모달: 사용자가 행동을 취하기 전까지 뒤에 가려진 내용을 조작할 수 없는 것
- 종류: 팝업, 바텀시트, 토스트, 다이얼로그 사이드바 등
라이트박스: 사용할 수 없는 화면을 가려주는 반투명한 층
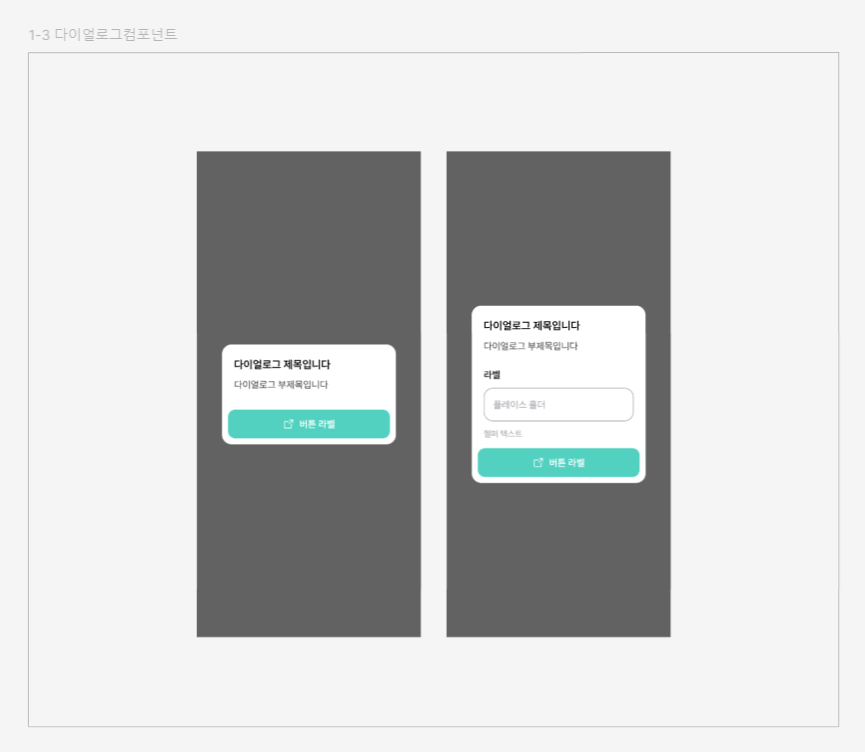
다이얼로그: 대회 / 사용자의 의사를 묻고 답을 얻을 때 사용
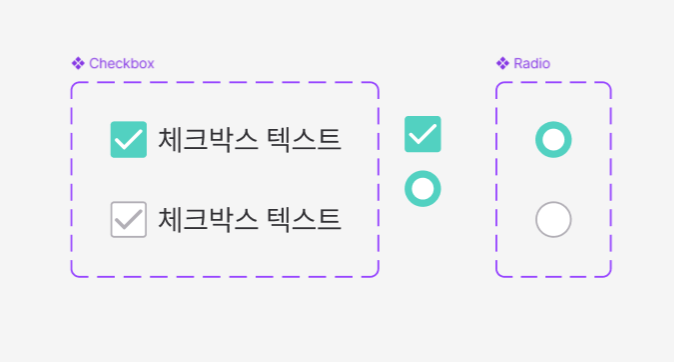
컨트롤 컴포넌트 : 여러 선택지 중 사용자가 원하는 것을 선택할 수 있도록 돕는 것
- 종류: 체크박스, 토글, 라디오, 슬라이더 등
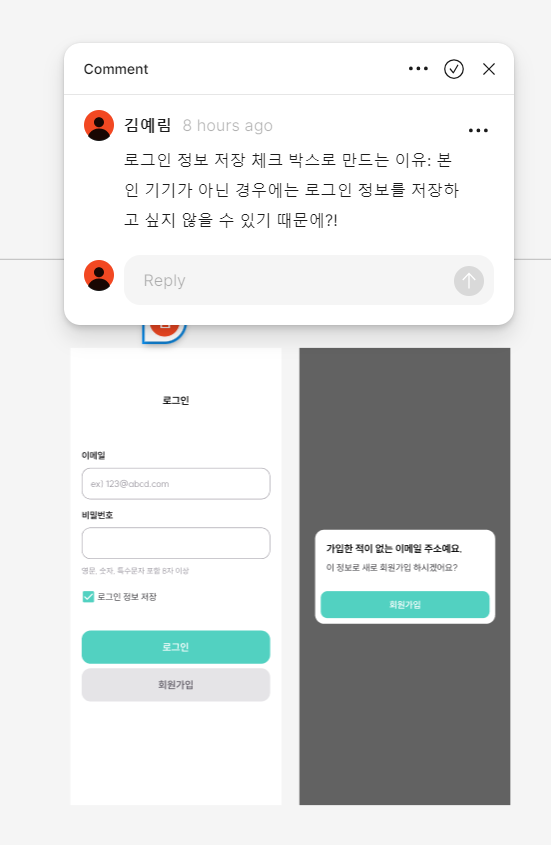
이렇게 (2)-1주차 실습도 강의 들으면서 하나하나 만들어주고 과제 제출까지 완료했다.

내 기기가 아닌 곳에서 로그인 했는데 정보가 저장되어서 당황스러웠던 경험이 있기 때문에..
왜 로그인 정보를 체크박스로 저장해야 할까? 라는 문제에는 이렇게 답을 했다.
피그마 활용법(2) -2주차
앱과 웹의 차이
페이지 이동
: 앱은 임의로 주소를 입력해서 이동할 수 없지만 웹은 주소창에 URL을 입력하면 어디든 접근할 수 있다.
→ 웹의 경우 잘못된 경로로 접근했을 때 다시 원래 화면으로 되돌려줄 수 있어야 함
뒤로가기
: 앱은 상단의 뒤로가기 버튼을 이용하는 것이 일반적. 하지만 웹은 브라우저 자체 기능을 사용 가능
주요 메뉴 이동
: 웹은 주로 상단에 메뉴를 배치하고 앱은 하단에 주요 메뉴를 배치함
정보구조도(IA) : 정보들의 연결 구조를 나타내는 일종의 설계도
화면흐름도(FlowChart) : 사용자가 제품을 이용하는 과정을 정리한 순서도
와이어프레임 : 낮은 단계의 프로토타입 / 효율적인 의사소통과 디자인 통일을 위한 스케치
2주차.. 분명 쉬어가는 느낌으로 들으라고 하셨는데
과제를 확인해 봤더니 음.......못 쉴 것 같은걸요 스앵님..?

(2)2주차 과제는 IOS와 안드로이드 UI 차이를 최소 2가지 앱에서 2군데 이상 찾고 그 이유도 적어보는 것
+
모바일 웹과 앱의 차이를 최소 2가지 이상의 제품에서 2군데 이상 찾고 이유 생각해보기
+
OTT 서비스 or 굿즈 커머션 서비스 중에 골라서 리스트 화면, 상세페이지 와이어 프레임 제작해보기
이렇게 였는데.. IOS와 안드로이드 UI찾다가 시간이 다 가버렸다....
그리고 웹이랑 앱 차이도 찾았는데 멍청쓰하게 모바일 웹이 아니라 데스크탑 웹을 찾아서 아마 내일 다시하지 않을까.....................
생각보다 내가 자료조사 하는데 시간을 많이 쓴다는 것을 알게 됐고 디자인 카타도 이제 본격적으로 들어갈 것 같아서
최대한 짧은 시간 안에 효율적으로 할 수 있는 방법을 좀 생각해봐야겠다.
그리고 문제는 꼭 똑바로 읽자는 교훈도 얻었다...^_ㅠ
https://mobbin.com/browse/android/apps
아무튼.. 레퍼런스 서치에 활용했던 사이트도 기록해두면서 오늘의 TIL 끝~!~!
'내일배움캠프' 카테고리의 다른 글
| CH2. UXUI 디자인 입문 - 5일차 WIL (2) | 2024.11.01 |
|---|---|
| CH2. UXUI 디자인 입문 - 4일차 TIL (1) | 2024.10.31 |
| CH2. UXUI 디자인 입문 - 2일차 TIL (0) | 2024.10.29 |
| CH2. UXUI 디자인 입문 - 1일차 TIL (1) | 2024.10.28 |
| 내일배움캠프 CH1 미니프로젝트-5일차 WIL / KTP (0) | 2024.10.25 |





