예림
CH2. UXUI 디자인 입문 - 5일차 WIL 본문
✅241101
· 디자인카타
· 7주차 과제 - 프로토타입 활용
· 피그마 활용 강의 되짚어보기
📋학습 내용 / WIL

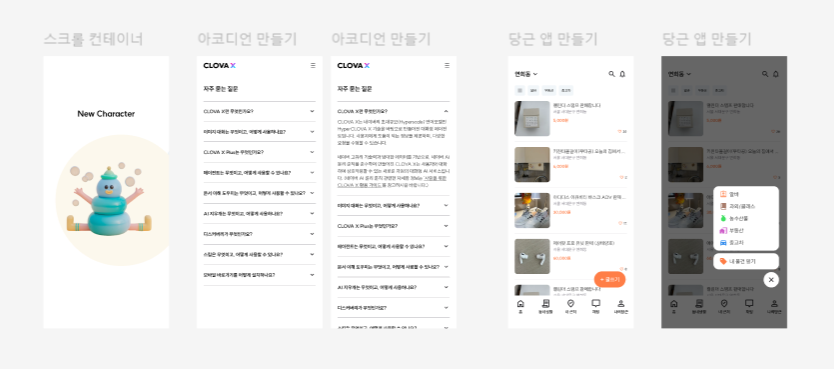
오늘 오전시간 동안 열심히 만든 7주차 과제,, 프로토타입이 좀 재밌어서 어쩌다보니 넘 열심히 만들게 됐다.
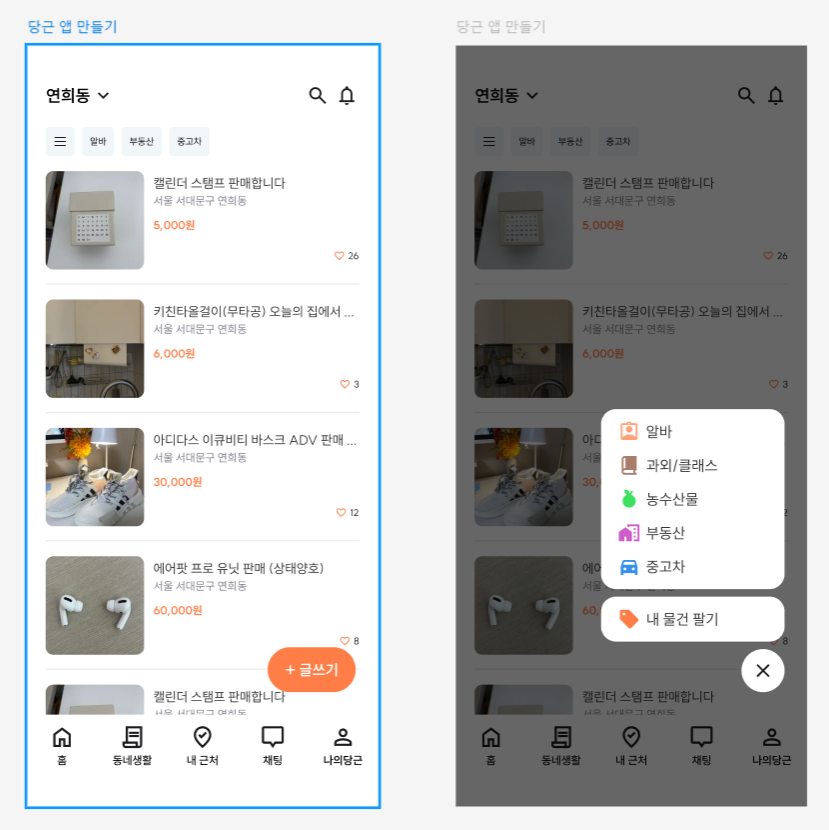
특히 당근 앱 버튼만 만들어도 된다고 했는데 왜 저렇게 열심히 만든거지???


이렇게 피그마활용(2) - 3주차 (=7주차) 과제까지 끝냈고 마침 금요일이니까 이번주 동안 배운 내용을 되돌아보는 WIL을 써보겠다!
앞부분은 지난 사전캠프 내용에서 크게 달라진 부분은 없는 것 같아서 3주차부터 복습했다.
3주차
반응형 디자인 : 해상도 변화에 따라 실시간으로 반응함
적응형 디자인 : 처음 적응한 해상도에서 움직이지 않고 고정됨
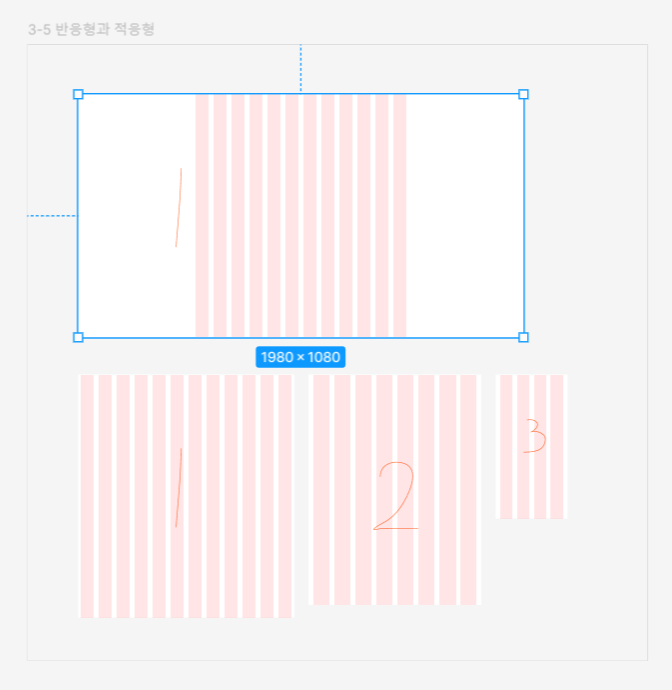
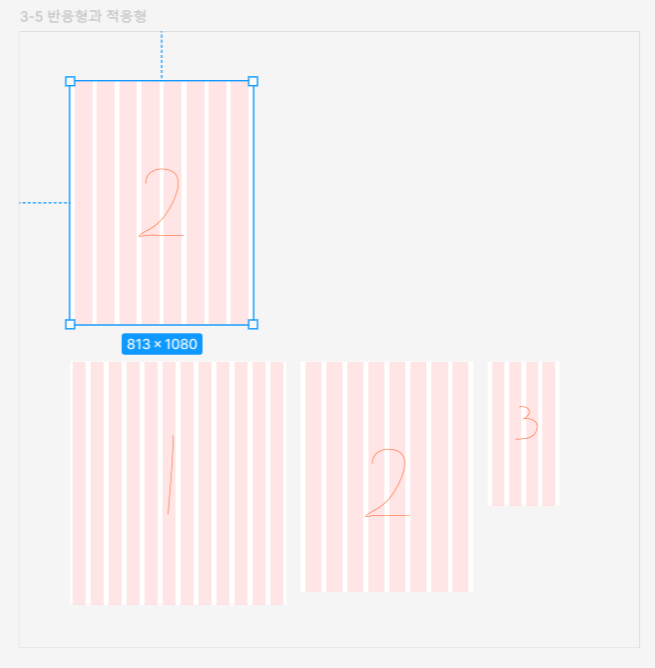
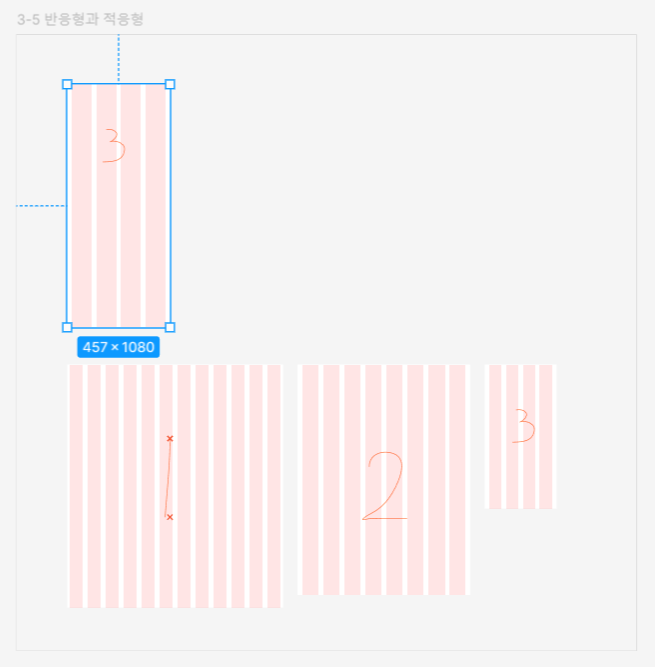
반응형그리드 적용하는 방법

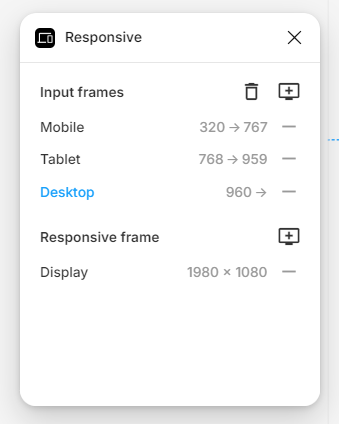
Responsive 플러그인을 사용해서 반응형 그리드를 적용할 수 있었다.
먼저 프레임 설정을
Display - 1920*1080
Desktop - 960*1080 / Count 12, Center, Width 60, Gutter 20
Tablet - 768*1024 / Count 8, Stretch, Gutter 20 , Margin 20
Mobile - 320*640 / Count 4, Stretch, Gutter 20 , Margin 20
이렇게 맞춰주고 Responsive를 실행하여 Input에 모바일, 테블릿, 데스크탑을 넣고, Responsive frame에 디스플레이를 넣어주면
반응형 그리드 적용 완료!!



디자인 시스템 : 효율과 일관성을 위해 만든 UI구조와 사용법 등이 적힌 문서로 파운데이션, 컴포넌트로 구성
파운데이션 : 컴포넌트를 만들기 위한 재료 / 컬러, 서체, 아이콘, 레이아웃 등
컬러스타일 법칙 - 1:3:6 = 포인트컬러 : 세컨더리 컬러 : 배경
컬러스타일, 폰트스타일 추가


저장해둔 플러그인이 점점 늘어나면서 종종 뭐가 어떤 용도인지 헷갈리기 때문에.. 플러그인 용도랑 이름도 기록했다
4주차
컴포넌트 : 파운데이션을 조합하여 만들어낸 구성품
- 분류 : 액션(행동수행) / 인풋(입력) / 인포메이션(안내사항 전달) / 컨테이너(결합된 컴포넌트) / 네비게이션(페이지 이동) / 컨트롤(값 수정)
마스터 컴포넌트: 원본/ 복사한 디자인들을 한번에 수정 가능하도록 함
- 인스턴스 : 마스터 컴포넌트의 복사본
배리언츠 : 컴포넌트의 가상의 상태를 만들 때 사용
프로퍼티 : 디자인 구조 변화 없이 바꿀 수 있는 요소 변경 시 사용
배리언츠와 프로퍼티 어떻게 다른건지는 이해가 되지만 막상 만들 때 어떤 걸 사용해야 더 효율적인지는 좀 헷갈렸던 기억이 있다..
역시 기본 개념도 중요하지만 많이 만들어봐야 확실하게 감이 잡힐 것 같다ㅜㅜ
5주차
모달 : 사용자가 행동을 취하기 전까지 가려진 뒤쪽 화면을 조작할 수 없는 상태
팝업: 화면 위에 새로운 화면을 띄우는 것
라이트박스 : 모달 UI에서 뒤쪽 화면을 가려주는 반투명한 프레임


다이얼로그 : 모달 속성 컴포넌트로 사용자 의사를 묻는 용도로 사용
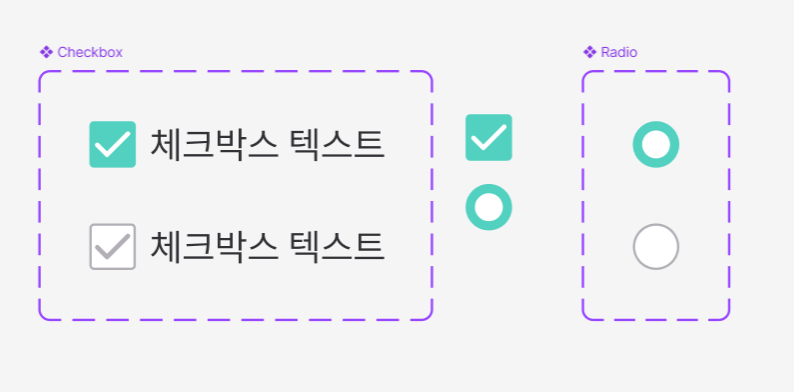
체크박스 : 여러 선택지 중 여러 개 선택 가능
라디오 : 어러 선택지 중 하나만 선택 가능
6주차
웹과 앱
웹은 운영 체제의 제한이 없고 다양한 기기에서 제약없이 쓸 수 있으며 업데이트 용이성, 접근성이 앱에 비해 좋다
하지만 인터렉션 및 UI의 다양성과 기기 특화 기능사용 가능, 개인화 측면에서는 앱이 더 편리함
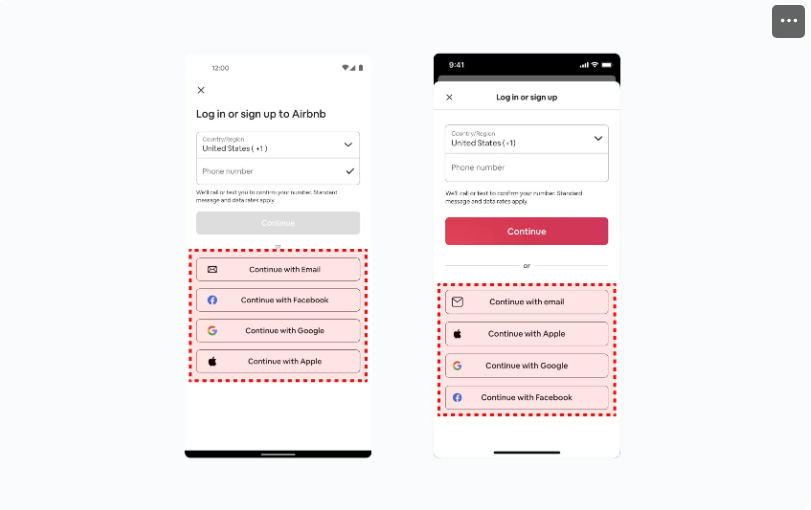
OS에 따라 UI를 다르게 적용하는 이유 - 앱 심사 가이드 라인을 통과해야 마켓이 등록할 수 있기 때문

앱 심사 가이드라인 부분에서 아이폰의 경우 애플 로그인이 다른 로그인 수단에 비해 덜 중요하게 보이지 않아야 한다는 부분이 조금 충격이었다.
생각해보면 항상 애플 로그인이 가장 위쪽에 있었던 것 같은데.. 어른들의 사정을 알게 된 기분이랄까.............
정보구조도: 정보들이 어떤 구조로 연결되어 있는지 나타내는 일종의 설계도
플로우차트: 사용자가 제품을 이용하는 과정을 시각적으로 정리한 순서도
와이어프레임 : 선으로 그려진 화면 / 디자인 전의 스케치 / 낮은 단계의 프로토타입
- 빠르고 효율적으로 소통하고, 디자인 방향성을 일관되게 잡기 위해 사용
플로우차트랑 와이어프레임 사실 학교에서 서비스디자인 수업 들을 때 그려본 적이 있어서 아는 게 나오니까 좀 반가웠다.
그때 맨날 플로우차트랑 와이어프레임이 헷갈렸었는데 역시 용어같은 부분도 자꾸 쓰다 보면 익숙해 지는 것 같다.
7주차
프로토타입 : 실사 제품을 만들지 않고 아이디어를 테스트해볼 수 있는 것
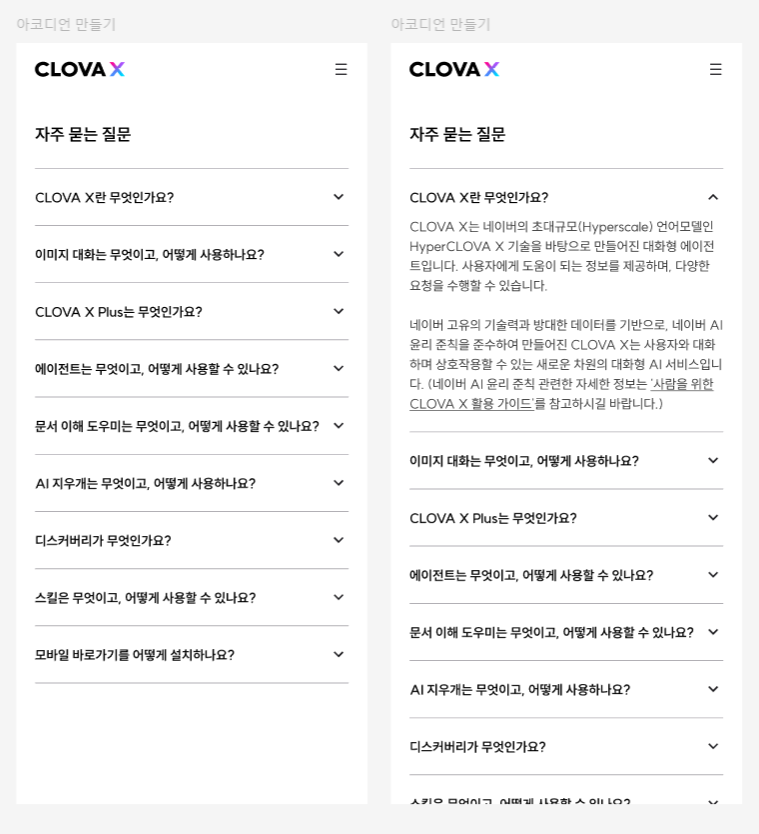
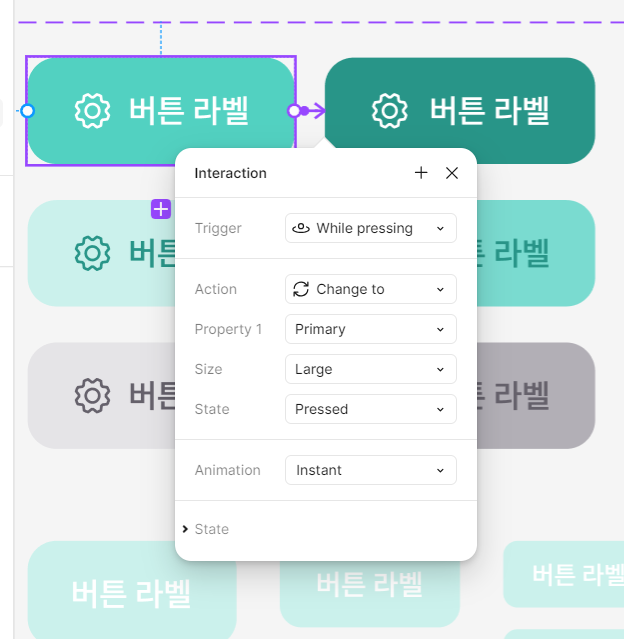
버튼 클릭 시 상태 변경하기



Trigger - While pressing / Action - Change to
버튼 배리언츠에서 커넥션 만들어서 인터렉션 적용 해주면 따로 상태 변경 페이지 제작 할 필요 없이
미리보기나 프레젠테이션 모드에서 클릭했을 때 상태가 변경된다!
스마트애니메이트 : 화면 이동 시 이름이 같은 요소들의 변화를 자연스럽게 연결해주는 기능
**움직일 요소의 이름과 레이어 구조가 같아야한다!!**
사실 오늘 3주차 과제에서 이부분 깜빡하고 되는대로 그냥 만들었다가 스마트 애니메이트 적용 안돼서 다시 만들었다..^^
꼬옥 기억하기
스크롤 컨테이너



마지막으로 스크롤 컨테이너!
컨텐츠가 컨테이너보다 길어야 스크롤 적용이 가능하다.
그리고 스크롤 적용을 컨텐츠가 아니라 컨테이너에 적용해야 움직여진다.
이 부분도 처음 실습할 때 컨텐츠에 스크롤 적용 해두고 왜 안되냐고 씅 냈었기 때문에.. 꼭 기억해두자!!
이렇게 일주일 동안의 강의 뿌수기가 다 끝났다 휴..^~^
시간 모자라면 어쩌나 걱정했었지만 강의 다 듣고 과제고 다 해낸 알찬 일주일이었다!!
다음주 부터는 개인공부 아니고 개인 과제 들어가는데.. 이번에 배운 내용을 바탕으로 잘 해낼 수 있기를.. 화이팅!~!!
'내일배움캠프' 카테고리의 다른 글
| CH2. UXUI 디자인 입문 - 7일차 TIL (0) | 2024.11.05 |
|---|---|
| CH2. UXUI 디자인 입문 - 6일차 TIL (0) | 2024.11.04 |
| CH2. UXUI 디자인 입문 - 4일차 TIL (1) | 2024.10.31 |
| CH2. UXUI 디자인 입문 - 3일차 TIL (0) | 2024.10.30 |
| CH2. UXUI 디자인 입문 - 2일차 TIL (0) | 2024.10.29 |





